Dieser Beitrag wurde mit freundlicher Unterstützung der Werbe- und Design-Agentur neu-protec erstellt.
Man kann mit Sicherheit sagen, dass der Abstand zwischen der Idee für eine Website und der Erstellung dieser Website noch nie so klein war. Heutzutage können wir mit sehr wenigen Mitteln und grundlegenden Programmierkenntnissen viel erreichen, weil große Website-Baukästen wie WordPress es uns leicht machen.
WordPress macht nicht alles alleine. Es versucht es aber, wie wir an der Veröffentlichung des Gutenberg-Editors gesehen haben. Aber was WordPress zu einem so einfach zu bedienenden System für die Erstellung einer Website macht, sind die Seitenerstellungsprogramme.
Das Elementor-Plugin hat sich schnell zu einem der meistgenutzten WordPress-Seitenerstellungsprogramme der Welt entwickelt. Heute werden wir herausfinden, was es so besonders macht und dir zeigen, wie du damit beeindruckende WordPress-Seiten erstellen kannst.
Was ist der Elementor Page Builder?
Ein Page Builder hat zwei Aufgaben: Er soll dir helfen, das Beste aus den Möglichkeiten deines Content Management Systems herauszuholen, und das auf möglichst bequeme Weise. Da WordPress ein inhaltsorientierter Website-Builder ist, erwartest du von einem guten Page-Builder, dass du alle Arten von Inhalten einfach zu einer Seite oder einem Beitrag hinzufügen kannst. Und Elementor kann das ganz sicher.
Elementor ist ein sogenannter Drag-and-Drop-Builder, was bedeutet, dass du viele der Aufgaben darin einfach durch Ziehen bestimmter Elemente an die gewünschte Stelle erledigst. Es ist auch ein Front-End Page Builder, d.h. du baust die Seite, indem du dieselben Seitenelemente bearbeitest, die auch die Besucher deiner Website sehen. Und es ist ein Live-Builder, du siehst also alle Änderungen, während du sie vornimmst.
Aber das ist nur Elementor als Page Builder. Als WordPress-Plugin ist es eines der beliebtesten, mit über vier Millionen Installationen (Stand: April 2020) und einer Fünf-Sterne-Bewertung auf der Grundlage von rund fünftausend Nutzerbewertungen. Die Kernfunktionen sind kostenlos, aber du kannst auch für die Pro-Version bezahlen und erhältst dann einige nützliche Optionen wie zusätzliche Widgets, vorgefertigte Vorlagen, einen Popup-Builder und mehr.
Elementor wird auch immer häufiger in Bundles mit Premium-Themes eingebunden. Wir haben Elementor in Bridge, unser Flaggschiff-Theme, integriert, damit unsere Kunden zwischen ihm und WPBakery, einem altgedienten Page Builder, wählen können. Aber das ist noch nicht alles. Wir haben auch damit begonnen, mehr WordPress-Themes mit Elementor auszuliefern, wo es das wichtigste Plugin für den Seitenaufbau ist.
Wie man Elementor installiert und einrichtet
Wenn sich das alles für dich spannend anhört, ist das großartig. Das sollte es auch. Vor allem, wenn du auf der Suche nach einem vielseitigen Page Builder bist, mit dem du atemberaubende Seiten erstellen kannst, ohne auch nur eine Zeile Code schreiben zu müssen! Sehen wir uns also an, wie du Elementor auf deiner WordPress-Website installieren und einrichten kannst.
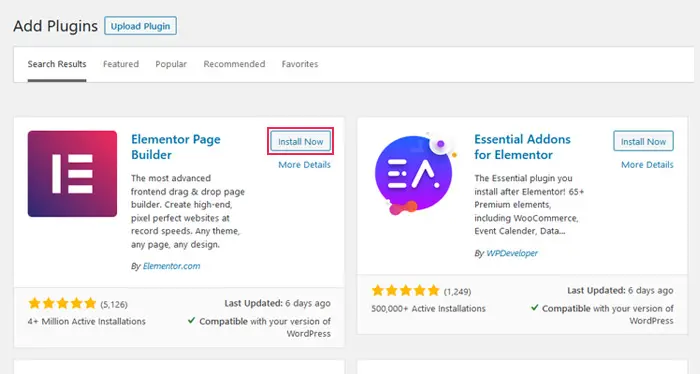
Du beginnst mit denselben Installationsschritten wie bei jedem anderen Plugin. Finde Elementor im Plugin-Finder, klicke auf die Schaltfläche „Installieren“ und dann auf „Aktivieren“.

Nachdem du das Plugin aktiviert hast, kannst du die Einstellungen von Elementor anpassen. Das musst du aber nicht, denn es ist von Haus aus gut eingestellt. Gehen wir dennoch die Optionen durch, auf die du direkt im Dashboard zugreifen kannst.

Einstellungen
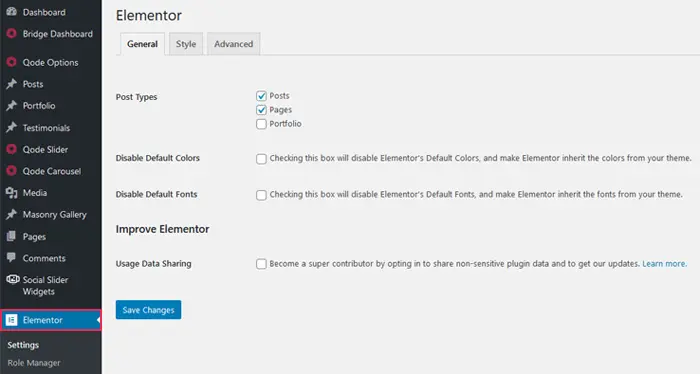
Auf der Registerkarte Allgemein der Elementor-Einstellungen kannst du die Beitragstypen auswählen, die du verwenden möchtest, und die Standardfarben und -schriftarten deaktivieren – etwas, das du tun solltest, wenn du möchtest, dass deine Website die Farben des von dir verwendeten Themes hat.
Auf der Registerkarte „Stil“ findest du Optionen, mit denen du allgemeine Standardschriftarten, Tablet- und Mobil-Breakpoints sowie ein Kontrollkästchen zur Aktivierung der Lightbox für Bilder festlegen kannst. Auf einige dieser Optionen wirst du später im Editor zugreifen können.
Die Registerkarte „Erweitert“ enthält Dinge, mit denen sich nur fortgeschrittene Benutzer/innen befassen sollten. Hier kannst du die CSS-Druckmethode einstellen, die Lademethode bei Serverproblemen ändern und die SVG-Unterstützung aktivieren.
Rollen-Manager
Verschiedene Nutzertypen können je nach ihrer Rolle unterschiedliche Zugriffsrechte auf deine Website haben. Elementor bietet dir einige rudimentäre Optionen zur Rollenverwaltung, mit denen du Nutzer vom Zugriff auf den Editor ausschließen kannst. Wenn du die Pro-Version hast, kannst du den Zugriff der Nutzer/innen auch nur auf Inhalte beschränken.
Werkzeuge

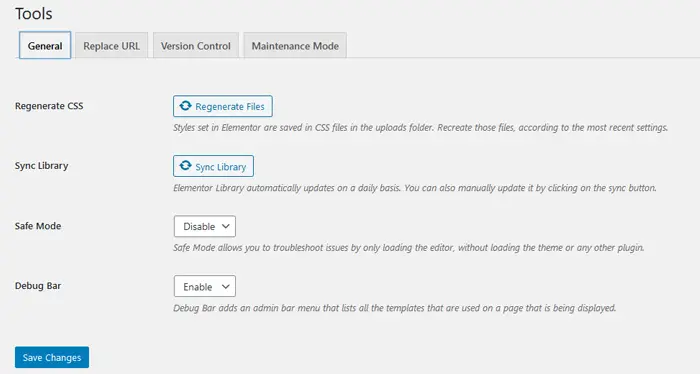
Mit den allgemeinen Werkzeugen kannst du das CSS auf deiner Website neu generieren und deine Elementor-Bibliothek manuell synchronisieren, wenn du das möchtest. Hier aktivierst du den abgesicherten Modus und die Debug-Leiste, die beide bei der Fehlersuche auf deiner Website sehr nützlich sind.
Auf der Registerkarte URL ersetzen kannst du, wie der Name schon sagt, die URLs ersetzen, wenn du die Adresse deiner Website geändert hast. Auf der Registerkarte Versionskontrolle kannst du zu einer früheren Version von Elementor zurückkehren und Betatester von Elementor werden. Keines dieser Dinge solltest du ohne triftigen Grund tun.
Auf der Registerkarte Wartungsmodus erhältst du alle Einstellungen, die du für den Wartungsmodus deiner Website brauchst. Du kannst nicht nur den Wartungsmodus aktivieren, sondern auch festlegen, wer auf deine Website zugreifen darf, wenn er aktiviert ist, und eine Vorlage für die Wartungsmodus-Seite auswählen oder erstellen.
Die übrigen Einstellungen sind entweder informativ oder nur für Pro-Nutzer/innen zugänglich. Unter Systeminfo siehst du Informationen über die Serverumgebung, die WordPress-Version, das verwendete Theme, die installierten Plugins und mehr. Unter Erste Schritte findest du ein Elementor-Tutorial mit einer Schaltfläche, die dich direkt zur Erstellung einer neuen Seite führt. Benutzerdefinierte Schriftarten und benutzerdefinierte Symbole sind zwei Bereiche, die du nutzen kannst, wenn du die Pro-Version von Elementor hast, um benutzerdefinierte Schriftarten und Symbole hinzuzufügen.
Wie tief du in diese Einstellungen einsteigst, bleibt dir überlassen. Bei einigen, z. B. bei den allgemeinen Einstellungen, solltest du dich frühzeitig damit befassen. Andere, wie z. B. die Einstellungen unter Werkzeuge, sind nur für bestimmte Gelegenheiten gedacht.
Die Anatomie des Elementor-Seiteneditors
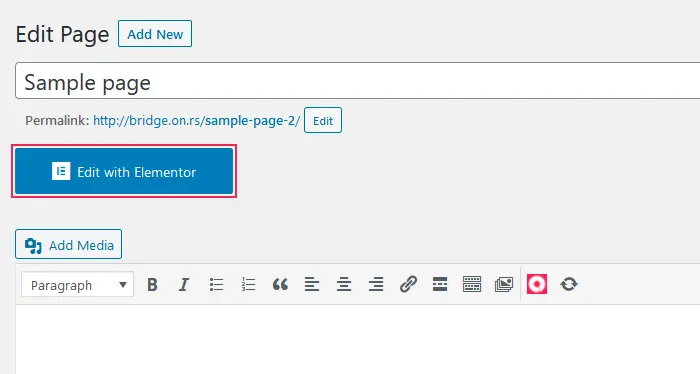
Wenn du mit den Optionen, die du für deine Elementor-Installation ausgewählt hast, zufrieden bist, gehst du zu Seite > Neu hinzufügen. Wir werden eine neue Seite erstellen und sie dann mit Elementor bearbeiten, um dir zu zeigen, wie du im Page Builder navigieren kannst. Sobald du deiner Seite einen Namen gegeben hast, klickst du auf die blaue Schaltfläche „Mit Elementor bearbeiten“.

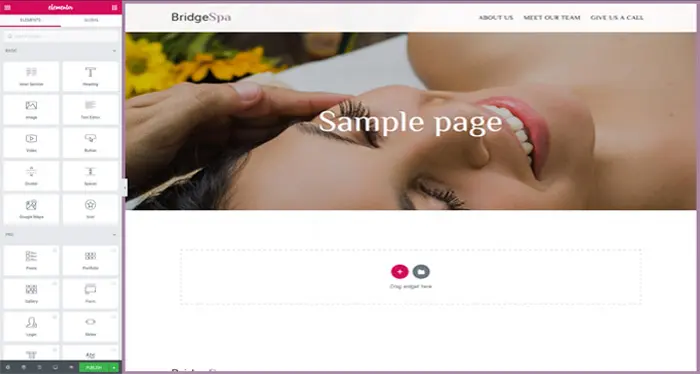
Du wirst sofort feststellen, dass die Seite in verschiedene Bereiche aufgeteilt ist: das Elementor-Panel auf der linken Seite und der Elementor-Bearbeitungsbildschirm auf der rechten Seite.

Der Bearbeitungsbildschirm ist in der Regel größer als das Bedienfeld, auch wenn du den rechten Rand des Bedienfelds weiter nach rechts ziehen kannst, damit beide ungefähr gleich groß sind. Schauen wir uns zuerst all die tollen Dinge an, die du im Bedienfeld finden kannst.
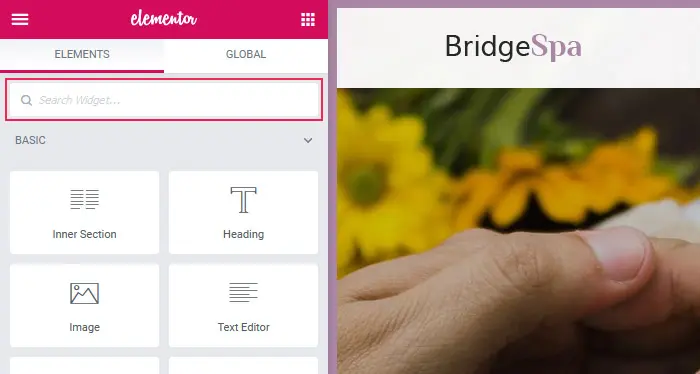
Navigieren im Elementor-Panel
Gleich zu Beginn wirst du feststellen, dass das Panel von quadratischen Symbolen dominiert wird. Das sind die Elementor-Widgets, zu denen wir gleich noch kommen werden. Zunächst solltest du aber ganz oben im Panel auf den roten Streifen schauen, auf dem „Elementor“ steht.
Das oberste Menü

Das Quadrat auf der rechten Seite bringt das Panel immer wieder in die Ansicht zurück, die du jetzt siehst, mit allen Widgets in der Liste. Über die Menütaste auf der linken Seite kannst du jedoch auf bestimmte Optionen zugreifen.
Global Style

Mit Elementor kannst du eine Farbpalette für deine Website auswählen, wenn du nicht die Standardfarbpalette deines Themes verwenden möchtest. Du hast die Wahl zwischen vorgefertigten Paletten und kannst außerdem eine Primär-, Sekundär-, Text- und Akzentfarbe nach deinem Geschmack auswählen.
In den Optionen für die Standardschriftarten kannst du die Schriftarten für die primären und sekundären Überschriften sowie für den Textkörper und den Akzenttext auswählen. Du kannst die Schriftfamilie und die Stärke der Zeichen auswählen.
Die Optionen für den Themenstil funktionieren nur, wenn du die Standardfarben und -schriften auf der Einstellungsseite deaktiviert hast. In diesen Optionen kannst du alles von der Typografie bis zu den Formularfeldern anpassen. Hier kannst du auch benutzerdefinierte CSS verwenden, um das Aussehen deiner Website zu verändern, wenn du die Pro-Version des Builders nutzt.
Elementor Einstellungen

In den globalen Einstellungen findest du Stiloptionen wie die allgemeinen Standardschriftarten, die Standardbreite des Inhalts und die Streckungsoptionen. Außerdem hast du die Möglichkeit, den Bilder-Lichtkasten zu aktivieren und ihn mit Verhaltens- und Darstellungsoptionen auszustatten.
Über die Schaltfläche Dashboard-Einstellungen gelangst du zu den Elementor-Einstellungen, die du im Dashboard deiner Website gesehen hast. Mit der Schaltfläche Über Elementor gelangst du zur Elementor-Website. Beide Schaltflächen sind nicht viel mehr als einfache Shortcuts.
Weitere Einstellungsmöglichkeiten

Im Bereich Einstellungen kannst du das UI-Thema auf hell, dunkel oder auf die Einstellungen deines Betriebssystems einstellen. Du hast auch die Möglichkeit, die Bearbeitungsgriffe und die Lightbox im Editor zu aktivieren.
Der Finder ist eine Suchleiste, mit der du alles in Elementor finden kannst. Er erleichtert dir die Navigation auf deiner Website, und je mehr deine Website wächst, desto mehr wirst du ihn brauchen. Die Schaltfläche Seite anzeigen führt dich zu einer Vorschau der Seite, die du gerade bearbeitest.
Die Widgets
Direkt unter der Widget-Leiste für die Suche findest du Widgets – Elemente, die wie Inhaltseinheiten funktionieren. Du siehst ein Widget für die Kopfzeile, Bilder, Videos, Buttons und sogar Trennlinien – das sind die kleinsten Bausteine deiner Seite in Elementor.

In der kostenlosen Version hast du keinen Zugriff auf die gesamte Palette an Widgets. Aber mit den Basis-Widgets, den allgemeinen Widgets und den Widgets, die das von dir verwendete Theme bereitstellt, hast du mehr als genug, um eine Seite mit Inhalten zu füllen.
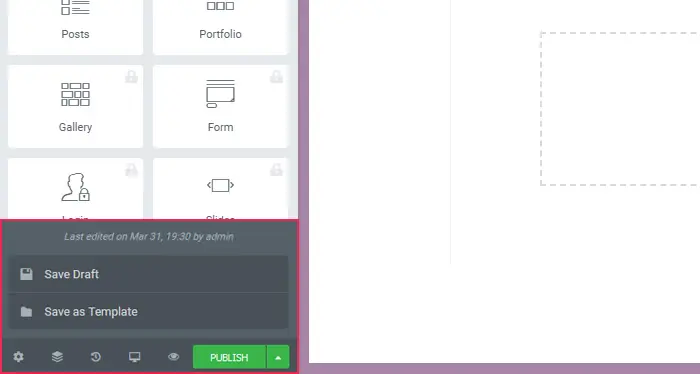
Das Stripe-Menü am unteren Rand
Am unteren Rand des Panels findest du eine weitere Leiste mit sehr nützlichen Optionen und Funktionen.

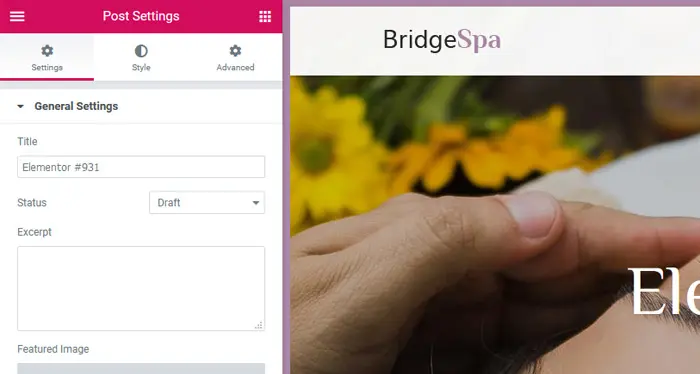
Einstellungen

In den Einstellungen kannst du Änderungen vornehmen, die sich auf die gesamte Seite auswirken. In den allgemeinen Einstellungen kannst du zum Beispiel den Titel der Seite und ihren Status ändern. Hier kannst du deiner Seite einen Auszug und ein Bild hinzufügen, aber auch den Titel ausblenden und das Seitenlayout auswählen.
Die Stil-Einstellungen beschränken sich auf den Body Style, wo du die Art des Hintergrunds und die Polsterung auswählen kannst. In den erweiterten Einstellungen kannst du benutzerdefinierte CSS hinzufügen, wenn du die Pro-Version des Page Builders verwendest.

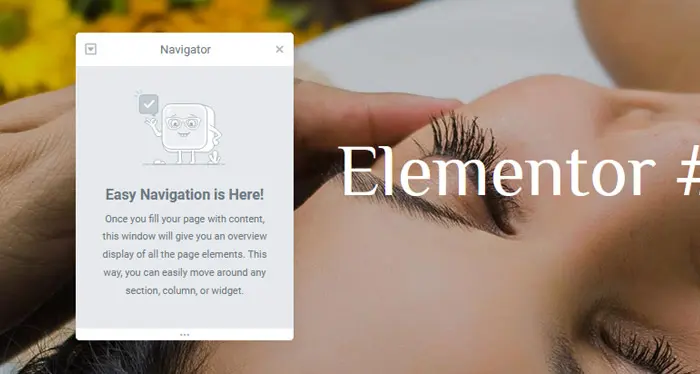
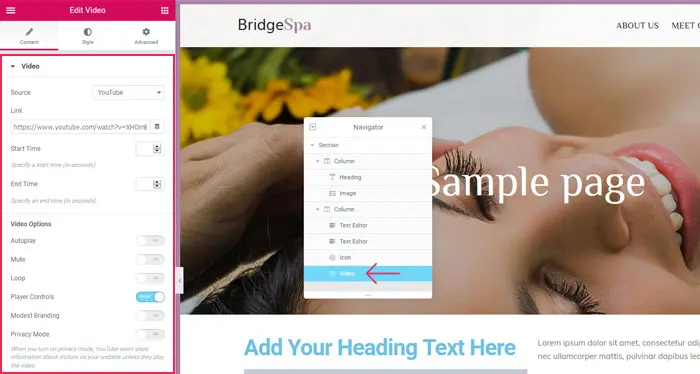
Der Navigator ist zweifellos eines der nützlichsten Werkzeuge von Elementor und unverzichtbar, wenn du große, komplexe Seiten mit vielen Elementen erstellst. Wenn du einer Seite Inhalte hinzufügst, werden diese im Navigator-Fenster auch in der hierarchischen Reihenfolge der Elementor-Elemente angezeigt. So kannst du leicht durch jeden Abschnitt, jede Spalte und jedes Widget navigieren, das du deiner Seite hinzufügst.

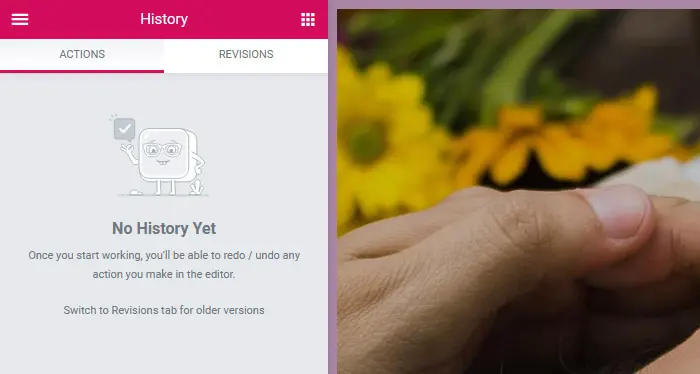
Elementor behält alle Aktionen, die du beim Erstellen einer Seite oder eines Beitrags durchführst, im Auge. Wenn du sehen willst, was du gemacht hast, brauchst du nur auf das Symbol „Verlauf“ zu klicken und einen Blick auf die Registerkarte „Aktionen“ zu werfen. Und wenn du frühere Versionen einer Seite oder eines Beitrags gespeichert hast, findest du sie auf der Registerkarte Überarbeitungen.
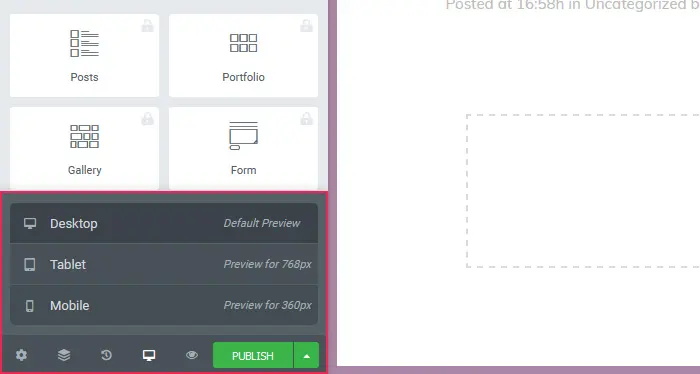
Reaktionsfähiger Modus

Wenn du auf dieses Symbol klickst, wird ein Menü angezeigt, in dem du zwischen verschiedenen Gerätetypen wählen kannst. Wenn du eines auswählst, bekommst du eine Vorschau darauf, wie deine Seite auf dem jeweiligen Gerätetyp aussieht. Du hast die Wahl zwischen einem Desktop-Computer, einem Tablet und einem Mobiltelefon.
Vorschau der Änderungen
Wenn du auf dieses Symbol klickst, wird eine Vorschau der Seite in einem separaten Browser-Tab geöffnet.
Im Elementor-Bedienfeld werden auch die Optionen für alle Widgets und Elemente angezeigt, die du auf dem Bearbeitungsbildschirm platzierst. Aber bevor wir das in Aktion sehen, wollen wir uns den Bearbeitungsbildschirm selbst und die Elemente, aus denen eine Seite in Elementor besteht, genauer ansehen.
Der Bearbeitungsbildschirm und die Elemente
Auf dem Bearbeitungsbildschirm siehst du zunächst nicht viel, außer der Kopf- und Fußzeile, die mit deinem Theme geliefert werden. Du kannst sie nur mit Elementor bearbeiten, wenn du die Pro-Version hast. Aber keine Sorge, du kannst eine Menge Inhalte kostenlos dazwischen platzieren.
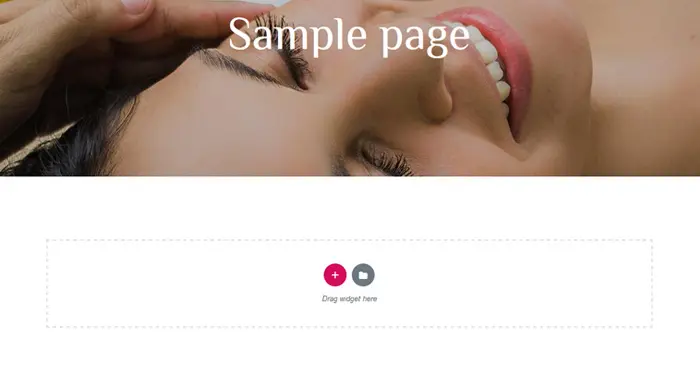
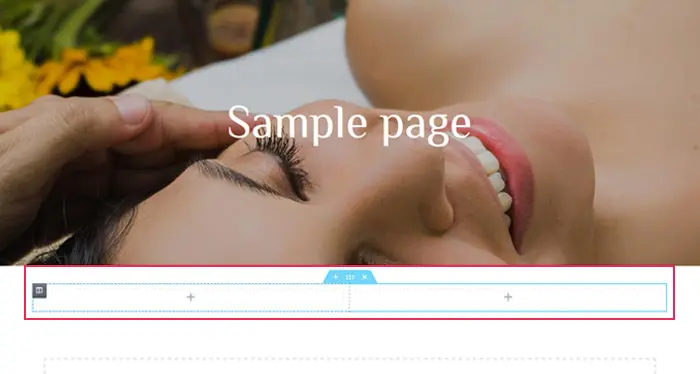
Siehst du das Rechteck mit der Aufschrift „Zieh das Widget hierher“ und zwei Schaltflächen in der Mitte der Seite – das nennt man einen Abschnitt und dort passiert der ganze Spaß.

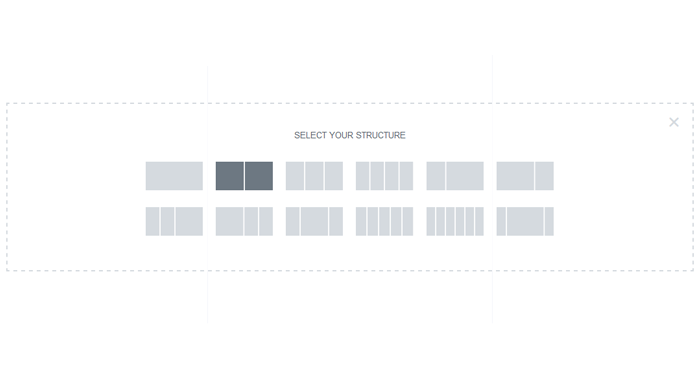
Der Abschnitt ist eines der Elemente, die du in Elementor verwendest, um eine Seite zu erstellen. Für sich allein genommen, macht er nicht viel. Du kannst ihn aber als einen kleinen Teil der Seite betrachten, in dem du bestimmte Regeln festlegen kannst, die sich vom Rest der Seite unterscheiden. Um einen Bereich zu erstellen, musst du nur ein Widget dorthin ziehen oder den Plus-Button drücken. Du hast die Möglichkeit, die Struktur des Bereichs auszuwählen. Wir wählen die Variante, bei der der Bereich in zwei Hälften geteilt wird.

Dort haben wir ausgewählt, wie viele Spalten wir in unserem Abschnitt haben wollen. Eine Spalte ist eine Untereinheit, die einen Abschnitt auffüllt. Du kannst das eine nicht ohne das andere haben, denn du brauchst zumindest eine einzige Spalte in einem Abschnitt. Im Moment haben wir jedoch zwei Spalten.

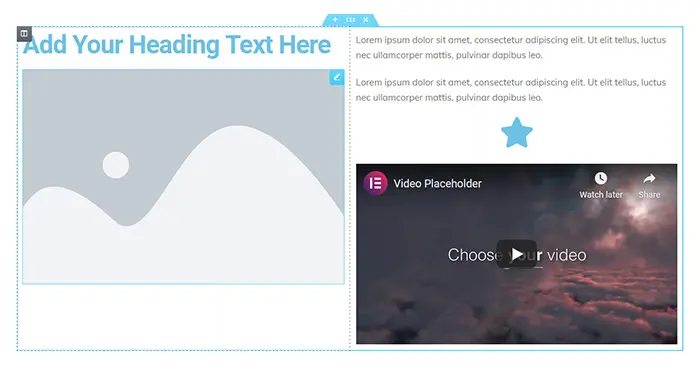
Wir können viele Widgets in jeder dieser Spalten platzieren. Du musst nur ein Widget aus dem Panel in die Spalte ziehen und schon kannst du sechs Widgets in zwei Spalten unterbringen.

Wenn du deine Abschnitte einfach mit Spalten und deine Spalten mit Widgets vollstopfst, wird deine Website natürlich sehr schnell unübersichtlich. Jetzt, wo du weißt, wie diese Elemente funktionieren, wollen wir herausfinden, wie sie aussehen und sich verhalten, wie wir es wollen.
Wie man Elemente im Elementor Page Builder anpasst
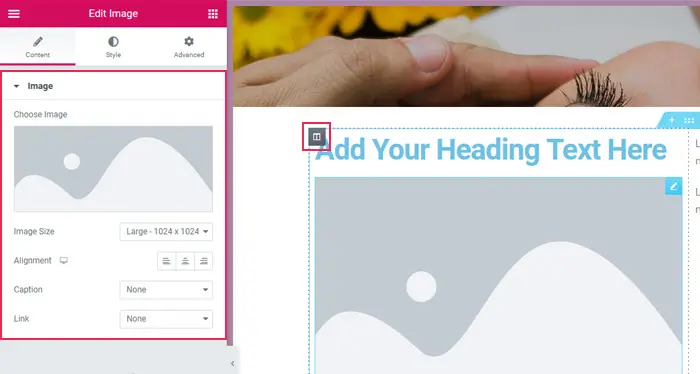
Jedes Element (die Abschnitte, die Spalten und die Widgets) in Elementor hat seine eigenen Einstellungen. Sie werden im Panel auf der linken Seite angezeigt, wenn du ein neues Element hinzufügst, und du kannst sie direkt dort bearbeiten. Wenn du das nicht möchtest, kannst du auch später noch auf alle Einstellungen zugreifen.
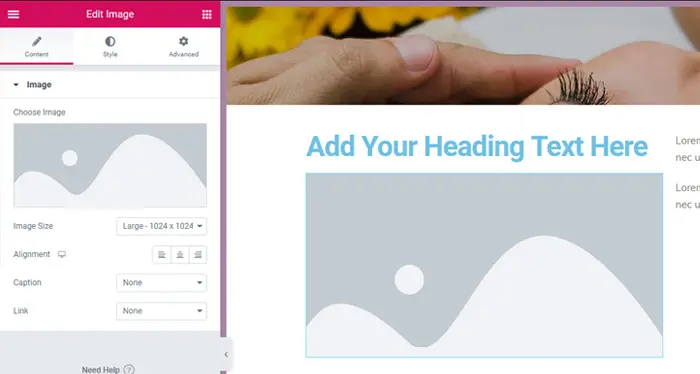
Es gibt mehrere Möglichkeiten, Elemente zu bearbeiten, wenn du dich dafür entscheidest. Ein einfacher Klick auf ein Widget reicht aus, um die Bearbeitungsoptionen im Panel aufzurufen.

Um die Optionen für die Spalten aufzurufen, musst du auf die kleine Schaltfläche klicken, die in der linken oberen Ecke der Spalte erscheint, wenn du mit der Maus irgendwo in der Spalte verweilst.

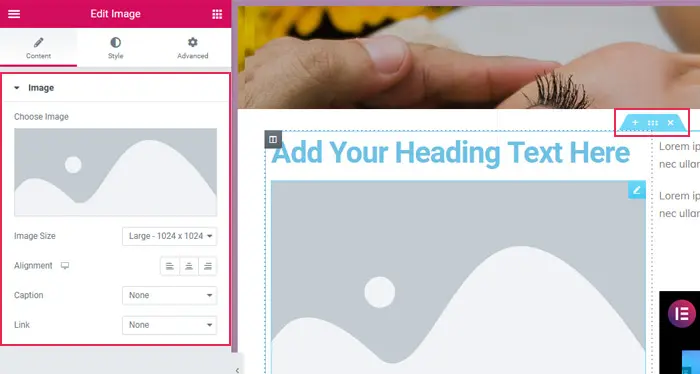
Wenn du mit dem Mauszeiger über einen Abschnitt fährst, siehst du drei Schaltflächen in der Mitte des oberen Randes des Abschnitts. Mit der linken (das Pluszeichen) kannst du einen neuen Abschnitt erstellen, mit der rechten (das „X“) kannst du den bestehenden Abschnitt löschen und mit der mittleren (die sechs Punkte) kannst du die Optionen aufrufen.

Wenn du dich nicht mit diesen Schaltflächen herumschlagen willst, kannst du mit dem Navigator übersichtlicher auf alle deine Elemente und ihre jeweiligen Optionen zugreifen. Du kannst ihn aufrufen, indem du auf das zweite Symbol von links im unteren Streifenmenü des Elementor-Panels klickst. Wenn du auf ein beliebiges Element klickst, werden die entsprechenden Optionen im Panel angezeigt.

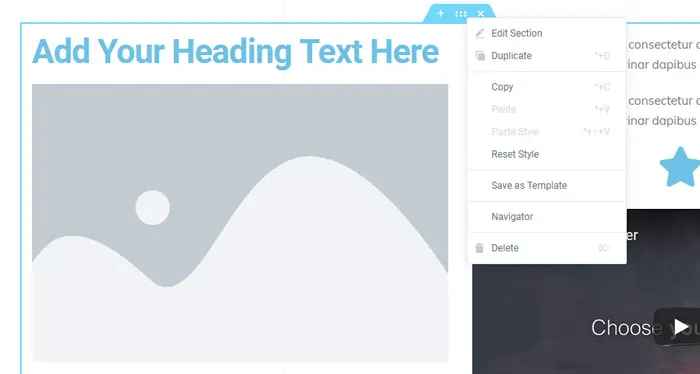
Schließlich kannst du mit der rechten Maustaste auf ein beliebiges Element im Bearbeitungsbildschirm klicken, um ein Menü aufzurufen, das verschiedene Optionen enthält, von der Bearbeitung des Elements über das Duplizieren bis hin zum Speichern als Vorlage oder dem Löschen des Elements.

Die Bearbeitungsoptionen, auf die du zugreifen kannst, variieren von Element zu Element. Sowohl bei den Abschnitten als auch bei den Spalten sind die Optionen in mehrere Gruppen unterteilt.
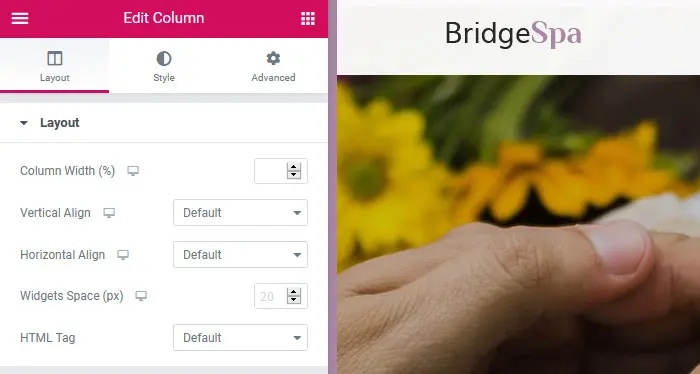
Layout

Dieser Abschnitt enthält die Optionen, die sich auf das Erscheinungsbild des Inhalts innerhalb des Elements beziehen, sowie seine Struktur im Falle von Abschnitten. Es gibt einen Unterschied zwischen den Layout-Optionen, die du beim Bearbeiten einer Spalte und eines Abschnitts erhältst – der Abschnitt hat immer umfangreichere Bearbeitungsoptionen.
Widgets haben ihre inhaltsspezifischen Optionen anstelle des Layouts in der ersten Gruppe von Optionen. Wenn du z. B. mit einem Textwidget arbeitest, siehst du andere Optionen als bei der Bearbeitung eines Spacer-Widgets.
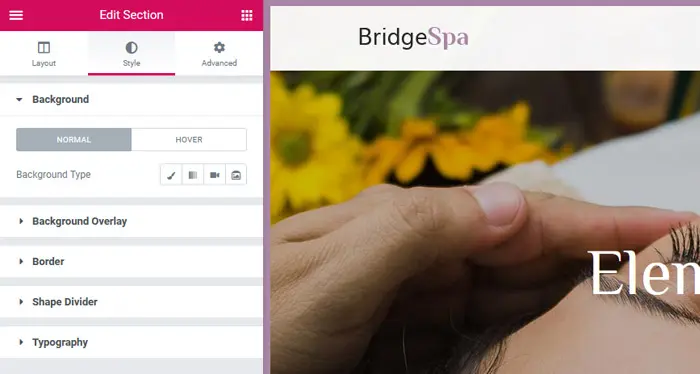
Stil

Hintergrund, Rahmen und Typografie sind die Optionen, die Abschnitte und Spalten in der Stilgruppe gemeinsam haben. Wenn du einen Abschnitt gestaltest, kannst du auch Formtrenner und die Hintergrundüberlagerung einrichten.
Die Gestaltungsoptionen für die Widgets hängen wiederum von ihrem Inhalt ab. Wenn du mit Videos arbeitest, kannst du hier das Seitenverhältnis einstellen. Für Schaltflächen gibt es viele Optionen, wie z. B. Typografie, Auffüllung und Rahmeneinstellungen.
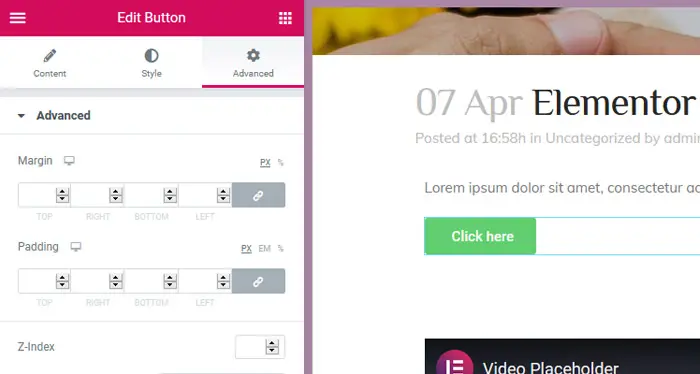
Erweiterte

Die Gruppe der erweiterten Optionen bietet dir die umfangreichsten Anpassungsmöglichkeiten. Angefangen bei der Einstellung der Ränder und Abstände – etwas, das du beim Erstellen deiner Seiten häufig tun wirst – bis hin zu Bewegungseffekten, Hintergrund- und Randeinstellungen und sogar Einstellungen zur Reaktionsfähigkeit ist dies die Gruppe von Optionen, die du unbedingt beachten solltest.
Es ist auch die Gruppe, in der du die meisten Ähnlichkeiten zwischen den Optionen für Abschnitte, Spalten und Widgets findest. Du kannst auch Attribute und benutzerdefinierte CSS hinzufügen, beides sind Pro-Funktionen.
Elementor in Aktion: Wie man eine Seite erstellt
Da hast du es: Du hast Elementor installiert, bist mit dem Editor, den grundlegenden Elementen und ihren Optionen vertraut und hast eine leere Seite, die darauf wartet, dass du ihr Leben einhauchst. Zuerst musst du jedoch herausfinden, was für eine Seite du erstellen willst.
Wenn du dich mit Landingpages auskennst, weißt du wahrscheinlich, dass es bestimmte Dinge gibt, die eine Landingpage braucht, um ihre Aufgabe effizient zu erfüllen. Es ist jedoch etwas ganz anderes, eine „Über“-Seite zu erstellen, denn diese Seite benötigt ganz andere Elemente.
Bevor du also Elementor startest, musst du dir zunächst überlegen, welche Inhalte du auf der Website haben möchtest. Als Nächstes musst du dir überlegen, wie du diese Inhalte am besten auf die verschiedenen Bereiche verteilst. Dann kannst du eine von drei verschiedenen Möglichkeiten nutzen, um eine Seite zu erstellen.
1. Mach es von Grund auf neu
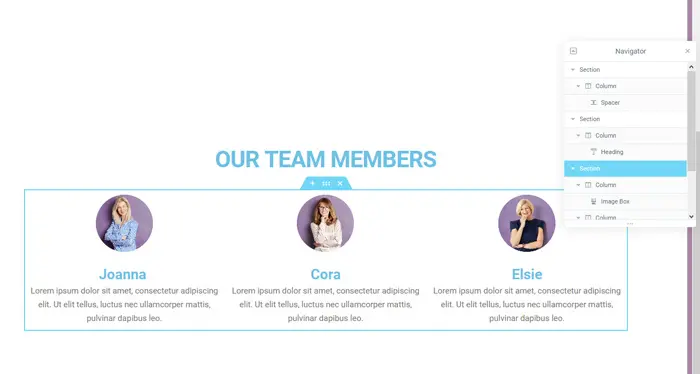
Bei dieser Methode verlässt du dich auf das, was du in diesem Elementor-Tutorial gelernt hast, um deine erste Seite zu erstellen. Keine Sorge – das ist ganz einfach und kann eine Menge Spaß machen. Denk einfach daran, dich dem Inhalt deiner Seite Element für Element zu nähern. Schauen wir uns zum Beispiel an, wie du einen Abschnitt „Teammitglieder“ für deine „Über uns“-Seite erstellst.

Wie du im Navigator sehen kannst, haben wir hier drei Bereiche verwendet. Der oberste enthält eine Spalte und ein Spacer-Widget, um diesen Bereich der Seite vom Rest zu trennen. Der zweite Abschnitt enthält eine Spalte und ein Überschriften-Widget, während der dritte Abschnitt drei Spalten enthält, die jeweils mit einem Bildbox-Widget ausgestattet sind.
Wir haben den unteren Rand des zweiten Abschnitts leicht verändert, um mehr Platz zwischen der Überschrift und den Bildboxen zu schaffen, und das war’s. Wenn du die Zeit und die Neugier hast, kannst du mit deiner Website experimentieren, wie du willst. Elementor macht es dir sehr leicht. Ein Abschnitt nach dem anderen, und schon hast du eine tolle Seite.
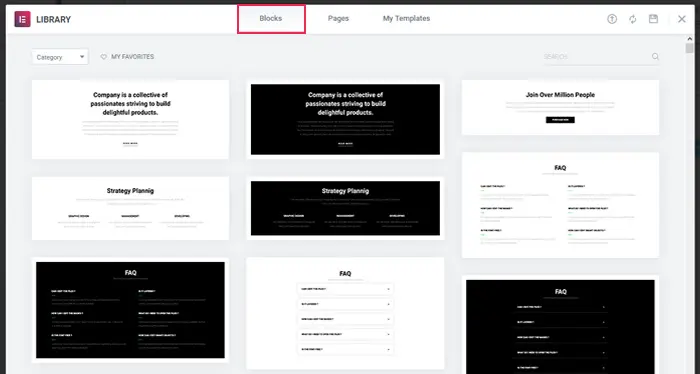
2. Vorgefertigte Blöcke verwenden
Wenn du nicht zu viel Zeit damit verbringen willst, Abschnitte für deine Website zu erstellen, kannst du dich auf vorgefertigte Blöcke verlassen, die deiner Fantasie zumindest ein wenig auf die Sprünge helfen. Anstatt also auf den „Plus“-Button im zukünftigen Abschnitt zu drücken, kannst du auf den „Ordner“-Button drücken und zur Elementor-Bibliothek gehen.

In der Bibliothek findest du vorgefertigte Blöcke, die du auf deine Seite herunterladen und dann weiter nach deinen Wünschen anpassen kannst. Das ist eine großartige Möglichkeit, deine Kreativität anzuregen, kann aber auch dazu führen, dass du dich mit etwas zufrieden gibst, das nicht für deine Website maßgeschneidert wurde. Du brauchst ein Elementor-Konto, um auf die Blöcke zuzugreifen, und einige davon sind nur für Pro-Nutzer/innen zugänglich.
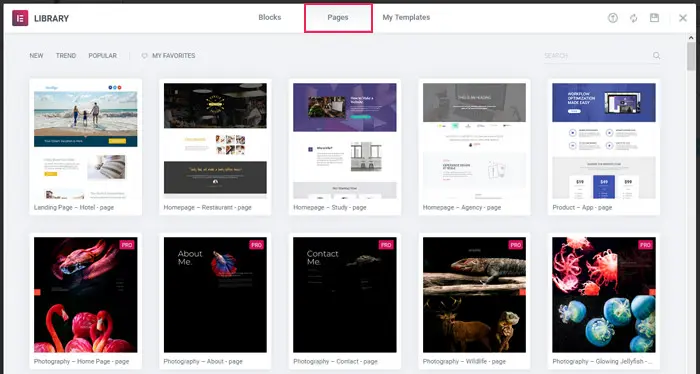
3. Vorgefertigte Seiten verwenden
Wenn du noch weniger Zeit mit dem Aufbau deiner Website verbringen willst, musst du die Blöcke auf deiner Seite nicht einmal anordnen. Du kannst einfach in die Elementor-Bibliothek gehen und eine ganze vorgefertigte Seite für deine Website auswählen. Einige Seiten stehen nur Pro-Nutzern zur Verfügung, und für alle musst du ein kostenloses Konto erstellen.

Für jemanden, der es eilig hat, der keinen Wert darin sieht, seine Website individuell zu gestalten, oder der einfach nur ein Layout gesehen hat, das ihm gefällt, sind vorgefertigte Seiten eine tolle Option. Sie sind der einfachste Weg, deine Website mit allen Seiten zu bestücken, die sie jemals brauchen wird.
Lass uns zusammenfassen!
Die meisten von uns würden in der digitalen Welt nicht weit kommen, wenn es nicht Einrichtungen wie WordPress gäbe, die sich aktiv darum bemühen, die Teilnahme für alle einfacher zu machen. Aber auch WordPress hat seine blinden Flecken, weshalb wir eine so lebendige und pulsierende Plugin-Szene haben.
Seitenerstellungsprogramme gehören zu den wichtigsten Mitgliedern dieser Szene, denn ohne sie wäre es für die meisten Menschen unerschwinglich, eine WordPress-Website zu erstellen. Aber wenn ein Page Builder im Spiel ist und es sich dabei zufällig um Elementor handelt, kannst du sicher sein, dass die Website schnell und reibungslos funktioniert. Und wenn du auf dem Weg dorthin Hilfe brauchst, kannst du jederzeit zu diesem Elementor-Tutorial zurückkehren, um sie zu bekommen.