Dieser Beitrag wurde mit freundlicher Unterstützung der Werbe- und Design-Agentur neu-protec erstellt.
WordPress-Website-Design von Grund auf mit Elementor.
Elementor für WordPress ist eine großartige Möglichkeit, eine Website zu erstellen. Mit einem codelosen Drag-and-Drop-Editor kannst du so ziemlich jeden Aspekt des Designs deiner Website anpassen. Du hast die Wahl zwischen mehr als 90 Widgets – darunter Texte, Bilder, Schaltflächen und dynamische Inhalte -, die du per Drag-and-Drop an jede beliebige Stelle auf den Seiten und Beiträgen deiner Website ziehen kannst, um eine optisch ansprechende Kombination zu erhalten.
Elementor ist als kostenloses Plugin erhältlich, aber die besten Funktionen, einschließlich des Premium-Supports und der Möglichkeit, ein komplettes Template von Grund auf zu erstellen, sind in einem Premium-Abo enthalten. Mit Elementor Pro kannst du nicht nur Beiträge und Seiten, sondern auch Kopf- und Fußzeilen mit der gleichen Drag-and-Drop-Oberfläche gestalten. Elementor Free hingegen ist nur auf die Anpassung von Beiträgen und Seiten beschränkt.
Unabhängig davon, für welche Version du dich entscheidest, ist Elementor ein robustes und flexibles Plugin, mit dem du wunderschöne Designs erstellen kannst, die entweder dein bestehendes Theme erweitern oder dir helfen, ein neues von Grund auf zu erstellen. In diesem Artikel gehen wir auf alles ein, was du wissen musst, um deine Website mit Elementor und WordPress zu gestalten. Weitere Optionen findest du in unserer Liste der besten Website-Builder oder in unserer Liste der WordPress-Tutorials, in denen du mehr über WordPress erfährst.
Elementor-Tutorial: Vorbereitung

Bevor du mit Elementor anfängst, musst du eine Website haben, auf der die neueste Version von WordPress läuft. Du kannst deine eigene WordPress-Website erstellen, indem du die Schritt-für-Schritt-Anleitung in unserem Einsteigerhandbuch befolgst. Danach kannst du zum nächsten Schritt übergehen und mit der Installation von Elementor beginnen.
01. Installiere das Elementor Plugin für WordPress

Elementor ist ein kostenloses Plugin mit einer optionalen kostenpflichtigen Version für WordPress. Um das Plugin herunterzuladen und auf deiner WordPress-Website zu installieren, musst du entweder Elementor.com besuchen oder auf das WordPress-Plugin-Repository zugreifen. Beachte, dass die kostenpflichtige Version des Plugins ausschließlich auf Elementor.com erhältlich ist.
Wenn du nur Zugriff auf die kostenlose Version von Elementor brauchst, kannst du sie direkt aus dem Plugin-Repository herunterladen und installieren. Besuche einfach die Verwaltungsseite deiner WordPress-Website (normalerweise www.yourwebsite.com/wp-admin.php). Navigiere dort zu Plugins > Neu hinzufügen und suche nach Elementor Page Builder. Sobald das Plugin in den Suchergebnissen auftaucht, kannst du auf Installieren und dann auf Plugin aktivieren klicken.
Du kannst das Plugin auch von Elementor.com herunterladen. Besuche einfach die Website und klicke auf „Get Started“. Von dort aus kannst du einem einfachen Assistenten folgen, der dir hilft, das für dich passende Paket auszuwählen (kostenlos oder kostenpflichtig) und dir eine ZIP-Datei zum Herunterladen bereitstellt. Du kannst die ZIP-Datei auf deine WordPress-Website hochladen, indem du in deinem WordPress-Admin zu Plugins > Neu hinzufügen > Plugin installieren navigierst.
Wenn du die kostenpflichtige Version von Elementor abonniert hast, musst du ein zusätzliches Plugin namens Elementor Pro zusätzlich zu Elementor installieren. Es steht nur auf Elementor.com zum Download bereit, wenn du für einen Premium-Plan bezahlt hast, und kann durch Hochladen in dein WordPress-Dashboard installiert werden.
02. Erstelle deine erste Seite oder deinen ersten Beitrag mit Elementor

Unabhängig davon, welche Version du abonniert hast, kannst du mit Elementor einzelne Seiten und Beiträge mit einem Drag-and-Drop-Editor bearbeiten. Navigiere einfach zu dem Beitrag oder der Seite, die du bearbeiten möchtest, indem du dein WordPress-Dashboard aufrufst und zu Seiten > Neu hinzufügen oder Beiträge > Neu hinzufügen navigierst. Sobald du dich im Seiten- oder Beitragseditor befindest, klicke auf Mit Elementor bearbeiten, um zur Elementor-Benutzeroberfläche zu wechseln.
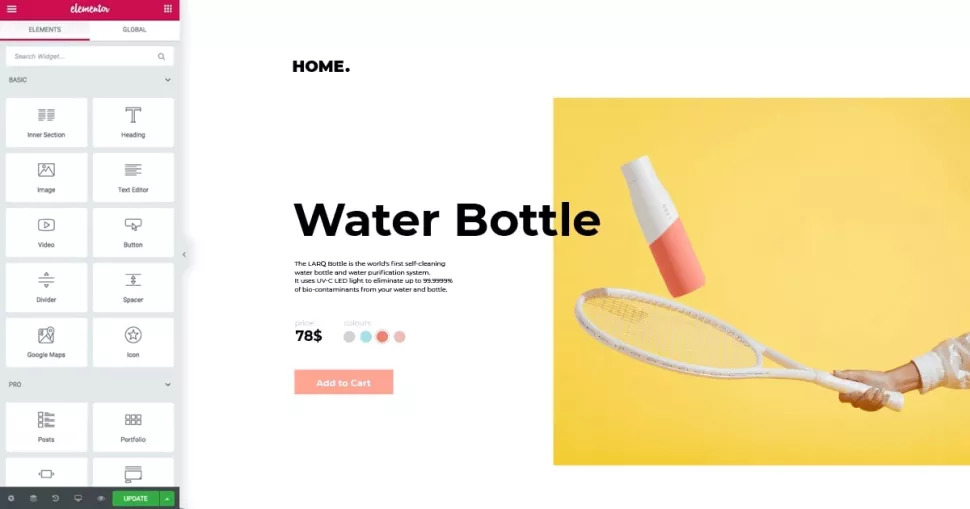
Elementor verfügt über eine minimalistische Drag-and-Drop-Oberfläche, mit der du deine Seiten und Beiträge mit Spalten oder Rastern anpassen kannst. Auf der linken Seite befindet sich eine Seitenleiste mit einer Reihe von Elementen, die du per Drag-and-Drop auf deine Seite rechts ziehen kannst. Zu diesen Elementen gehören Abschnitte, Überschriften, Text, Bilder, Schaltflächen und mehr. In der kostenpflichtigen Version sind natürlich mehr Elemente enthalten als in der kostenlosen Version von Elementor.
Von hier aus ist es ziemlich selbsterklärend. Klicke und ziehe einfach die Elemente, die du brauchst, um das gewünschte Layout für deine Seite zu erstellen. Wenn du keine Lust hast, ein eigenes Layout zu erstellen, kannst du auch aus einer der vielen vorgefertigten Vorlagen aus der Vorlagenbibliothek wählen. Um auf die Vorlagenbibliothek zuzugreifen, kannst du auf das kleine Ordnersymbol im Inhaltsbereich deiner Seite klicken.
03. Arbeit mit dem Elementor Theme Builder

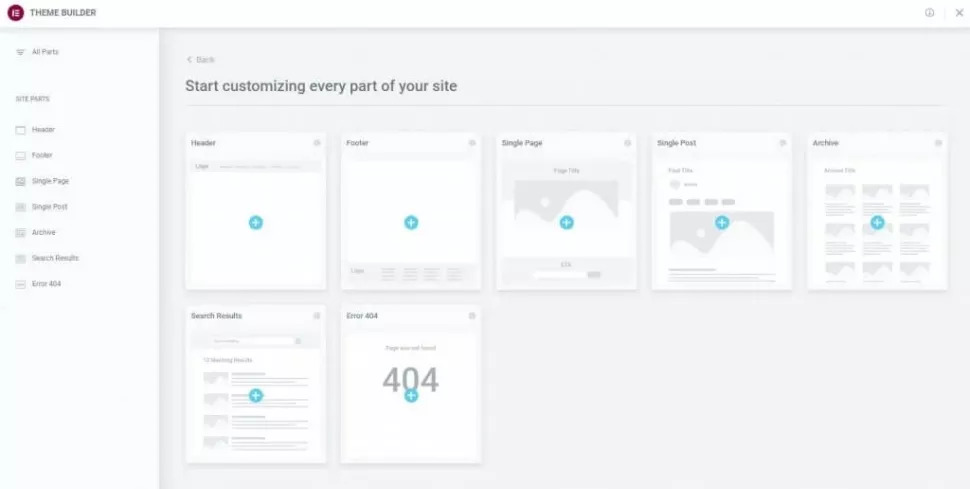
Den Theme Builder erreichst du über Templates > Theme Builder in deinem WordPress-Dashboard. Er schaltet zusätzliche Optionen zur Anpassung deiner Website frei und ermöglicht es dir, ein komplettes Theme von Grund auf in WordPress zu erstellen. Er ist nur in der Pro- Version von Elementor verfügbar. Mit ihm kannst du eine unbegrenzte Anzahl von Vorlagen hinzufügen und festlegen, dass sie unter bestimmten Bedingungen in bestimmten Bereichen deiner Website angezeigt werden.
Es gibt verschiedene Arten von Vorlagen, die du erstellen kannst, darunter Kopfzeile, Fußzeile, einzelne Seite, einzelner Beitrag, Archiv, Suchergebnisse und Fehler 404. Elementor empfiehlt, zu jedem dieser Vorlagentypen mindestens eine Vorlage hinzuzufügen, um ein komplettes Theme für deine Website zu erstellen. Du kannst auch mehrere Vorlagen desselben Typs erstellen. Du kannst zum Beispiel einen separaten Header für deine Landing Page und einen weiteren für deine Beiträge erstellen.
Der Theme Builder nutzt die gleiche Benutzeroberfläche wie der Beitragsund Seiteneditor. Du kannst Elemente per Drag & Drop verschieben, um das Design jeder Vorlage anzupassen, und festlegen, dass sie unter bestimmten Bedingungen auf deiner Website veröffentlicht wird. Der Theme Builder von Elementor ist mit Abstand der vielseitigste und bemerkenswerteste Aspekt des Plugins.
04. Baue einen E-Commerce-Shop mit Elementor
WooCommerce ist das ultimative E-Commerce-Plugin für WordPress. Es wird derzeit von über 2 Millionen Onlineshops auf der ganzen Welt genutzt. Zusammen mit Elementor kannst du damit die ultimative E-Commerce-Website mit einer intuitiven Benutzeroberfläche und einem hervorragenden Benutzererlebnis erstellen.
Sobald du sowohl WooCommerce als auch Elementor über dein WordPress-Dashboard installiert und aktiviert hast, kannst du jede einzelne Seite deines Onlineshops mit benutzerdefinierten Vorlagen anpassen. Dazu gehst du zu Elementor > Theme Builder und erstellst eine neue Vorlage unter Einzelprodukt.
Damit kannst du die Produktbeschreibungsseite deines Onlineshops individuell gestalten. Gestalte deine Seite einfach mit dem Drag-and- Drop-Site-Editor oder wähle eine der vielen verfügbaren Vorlagen aus, um loszulegen. Elementor ist vollständig mit WooCommerce kompatibel und wendet die Layoutänderungen automatisch auf alle Produktbeschreibungen auf deiner Website an.


















