Dieser Beitrag wurde mit freundlicher Unterstützung der Werbe- und Design-Agentur neu-protec erstellt.
In diesem Elementor-Benutzerhandbuch für WordPress findest du alle Informationen, die du brauchst, um deine Webseiten und Inhalte mit Leichtigkeit zu aktualisieren. In diesem Handbuch zeigen wir dir Schritt für Schritt, wie du die am häufigsten verwendeten Funktionen von Elementor nutzen kannst. So hast du die Freiheit und die Flexibilität, deine Website kontinuierlich zu aktualisieren, wann immer du willst. Wir werden diesen Beitrag ständig ergänzen, um so viele Informationen wie möglich zu liefern. Wenn du also das Gefühl hast, dass etwas fehlt. Oder du möchtest wissen, wie du eine bestimmte Aktion durchführen kannst, dann schreibe uns bitte eine E-Mail. Wir werden diesen Beitrag gerne ergänzen, um ihn für unsere Kunden so nützlich wie möglich zu machen.
Was ist Elementor?
Einfach gesagt ist Elementor ein Page Builder für WordPress, ähnlich wie der kürzlich eingeführte Gutenberg-Blockeditor. Die Drag-and-Drop-Funktionalität von Elementor bietet ein einfaches System zum Hinzufügen von Inhalten zu den Seiten deiner Website. Damit wird es auch für Menschen ohne Programmierkenntnisse einfacher denn je, schöne und funktionale Websites zu erstellen. Ohne alle das technische Know-how von erfahrenen Entwicklern. Das macht es viel einfacher, die Seiten deiner Website ständig zu aktualisieren. Auch lange nach der ersten Gestaltung und Einrichtung durch deinen Website-Entwickler.
Die Tatsache, dass Elementor ein visueller Editor ist, bedeutet, dass er von jedem genutzt werden kann, unabhängig von seinem Kenntnisstand. Er zeigt den Inhalt so an, wie er auf der Seite angezeigt wird. Du musst also nicht mehr raten oder ständig zwischen dem vorderen und dem hinteren Ende deiner Website hin- und herwechseln. Dank dieser intuitiven Plattform war es noch nie so einfach, die Kontrolle über die Inhalte deiner Website zu übernehmen und deine Website zu aktualisieren.
Elementor Benutzerhandbuch 2022 für Einsteiger
Wie alles Neue zu lernen, braucht es Zeit und Geduld. Wir hoffen, dass diese Elementor- Bedienungsanleitung dir einen hilfreichen Startpunkt bietet. Glücklicherweise bietet WordPress eine benutzerfreundliche Oberfläche. Wenn du also einmal eine Fähigkeit beherrschst, ist es sehr einfach, diese weiter anzuwenden. In diesem Beitrag gehen wir auf die Grundlagen ein. Es gibt aber auch tiefer gehende Elementor-Anleitungen, wenn du mehr ins Detail gehen möchtest.
Zugriff auf den Elementor Editor
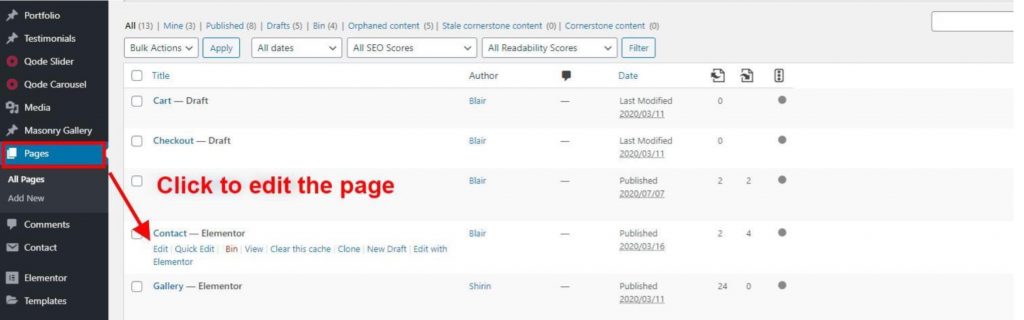
Du kannst Elementor ganz einfach von deinem WordPress-Adminbereich aus aufrufen. Navigiere einfach zu der Seite, die du bearbeiten möchtest, und wähle „Bearbeiten“, um die Seite zu öffnen.

Von hier aus kannst du auf die Schaltfläche Mit Elementor bearbeiten klicken, die in der Mitte der Seite angezeigt wird. Dadurch wird der Frontend-Editor im selben Tab geöffnet.

Jetzt kannst du mit der Bearbeitung deiner Seite beginnen.
Das Elementor Menü

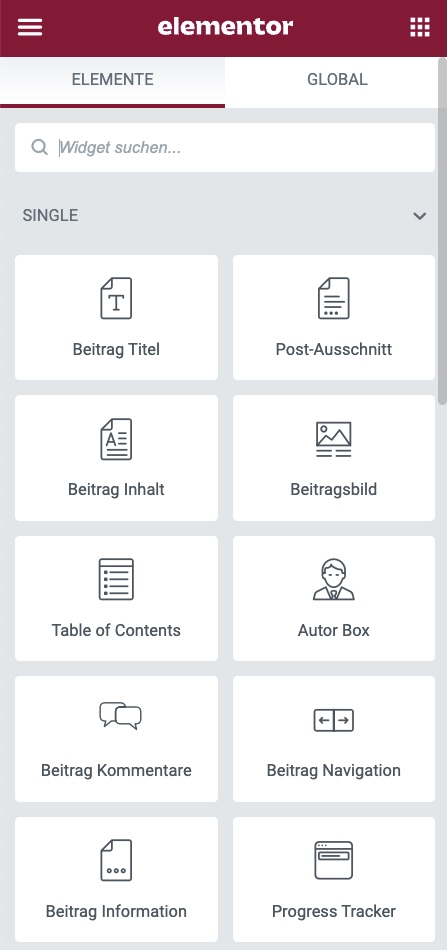
Sobald du auf die Schaltfläche Mit Elementor bearbeiten geklickt hast, öffnet sich der Editor. Er ähnelt sehr dem Frontend deiner Webseite. Auf der linken Seite befindet sich das Elementor-Menü, in dem wir alle Seitenelemente und Widgets finden, mit denen wir unser Design erstellen können.
Wir erläutern dir die Besonderheiten einiger der am häufigsten verwendeten Elemente, die dir bei der Aktualisierung deiner Seite wahrscheinlich begegnen werden. Wenn du möchtest, kannst du dieses Menü mit der Ziehfunktion auf der Seite breiter oder schmaler machen. Wenn du mit dem Mauszeiger über die nebenstehende Zeile fährst, erscheinen die Pfeile, mit denen du diese Funktion aktivieren kannst.
Die rechte Seite des Bildschirms gegenüber dem Elementor-Bearbeitungspanel ähnelt dem Frontend deiner Seite, wie es online zu sehen ist. Allerdings mit ein paar zusätzlichen Funktionen. Dazu gehört ein gestricheltes Feld zum Hinzufügen von Blöcken mit einem Plus-Symbol und einem Ordner-Symbol. Hier fügen wir neue Zeilen zu deiner Seite hinzu und können Elemente aus dem linken Menü per Drag & Drop in die Seite einfügen.
Hinzufügen einer Zeile
Um eine neue Zeile zu deiner Elementor-Seite hinzuzufügen, klicke einfach auf das Plus- Symbol, um weitere Optionen zu öffnen. Du kannst dann das Format deiner neuen Zeile anhand der Anzahl der Spalten auswählen.

In diesem Beispiel haben wir uns für eine zweispaltige Zeile entschieden. Diese wird dann oben auf der Seite mit einer blauen Umrandung angezeigt. Weitere Bearbeitungsoptionen findest du im Menübereich links auf der Seite unter der Registerkarte „Layout“. Hier kannst du verschiedene Optionen für deine neue Zeile auswählen. Zum Beispiel das Format, in dem sie auf der Seite erscheinen soll. Zum Beispiel, ob du eine Zeile im Rahmen oder in voller Breite haben möchtest. Oder ob du Lücken zwischen den Spalten deiner Zeile einfügen möchtest. Außerdem gibt es weitere Optionen wie die Zeilenhöhe und die Ausrichtung.
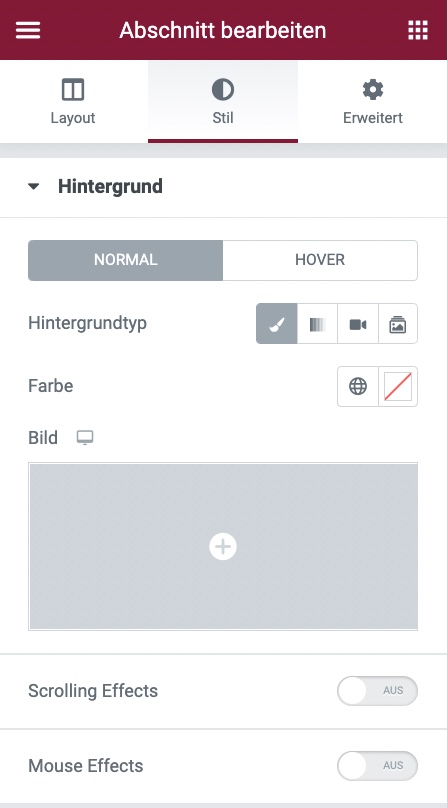
Die zweite Registerkarte, Stil, bietet visuelle Bearbeitungsoptionen. So kannst du die Farbe der Zeile ändern oder Bilder zum Hintergrund der Zeile hinzufügen. Du navigierst einfach zur Pinseloption und wählst dann die Farbe aus, die du hinzufügen möchtest, oder lädst das Bild von hier aus deiner Mediathek hoch.

Achte bei den Farboptionen darauf, dass du Farben verwendest, die bereits im Theme deiner Website enthalten sind, damit das Design einheitlich bleibt. Dein Entwickler hat dir diese Hex-Farbcodes zur Verfügung gestellt oder du findest sie in deinem WordPress- Adminbereich. Die dritte Registerkarte bietet erweiterte technische Funktionen für die Bearbeitung deiner Zeile, z. B. das Hinzufügen einer Parallaxenfunktion oder von benutzerdefiniertem CSS.
Speichere deine Arbeit
Wenn du Änderungen im Elementor-Menü vornimmst, solltest du deine Arbeit immer auf der Seite speichern, damit du sie auch im Live-Bereich sehen kannst. Das geht ganz einfach über die grüne Schaltfläche am unteren Rand des Elementor-Menüs.
Wenn die Seite noch nicht live ist, empfehlen wir, das Dropdown-Menü zu verwenden und die Funktion „Entwurf speichern“ zu nutzen. So stellst du sicher, dass deine Seite nicht unvollständig auf deiner Website veröffentlicht wird. Du kannst dann auf die Schaltfläche „Veröffentlichen“ klicken, wenn du dein Design fertiggestellt hast und mit den neuen Änderungen zufrieden bist.
Einen Textblock bearbeiten
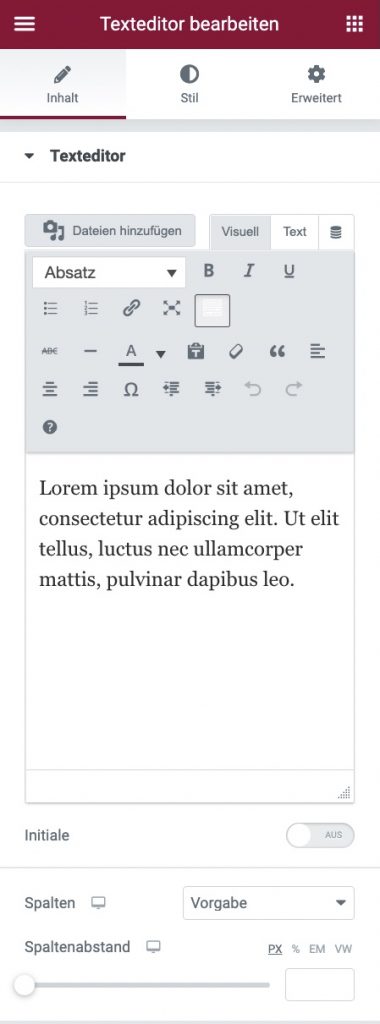
Als Nächstes werfen wir in diesem Elementor-Benutzerhandbuch einen Blick auf die Textblockfunktion. Diese Funktion wirst du regelmäßig nutzen, wenn du den Inhalt deiner Website bearbeitest. Wir haben einen Texteditor-Block aus dem oben gezeigten Elementor-Menü in eine Spalte unserer neuen Zeile gezogen. Um diese Spalte zu bearbeiten, bewegen wir den Mauszeiger über die Zeile und klicken auf das kleine Stiftsymbol. (Es befindet sich in der oberen rechten Ecke des Textfeldes). Daraufhin wird links auf der Seite ein Editor angezeigt, mit dem du deinen eigenen Text einfügen kannst, der den von WordPress vorgegebenen Blindtext ersetzt.

Hier findest du die vertrauten Bearbeitungsfunktionen, die du aus deinem WordPress- Dashboard kennst und die es dir ermöglichen, deinen Text anzupassen, Styling und Hyperlinks hinzuzufügen usw. Du kannst auch durch die Registerkarten „Styling“ und „Erweitert“ navigieren, um zusätzliche Tools und Funktionen zu nutzen. Wie immer solltest du deine Änderungen speichern, wenn du mit ihnen zufrieden bist.
Ein Bild bearbeiten
Eine weitere häufig verwendete Funktion bei der Aktualisierung deiner Website ist das Hinzufügen oder Aktualisieren eines Bildes. Um ein Bild hinzuzufügen, ziehst du einfach ein leeres Bildelement aus dem Elementor-Bearbeitungsfenster in einen Block auf deiner Seite. Sobald es an der gewünschten Position gelandet ist, öffnet sich das Elementor- Bildbearbeitungswerkzeug. Wenn du ein Bild auf der Seite bearbeiten möchtest, klickst du einfach auf das Bild und das Bearbeitungstool öffnet sich ebenfalls.
Um ein Bild hinzuzufügen oder zu ersetzen, klickst du zunächst auf das Feld „Bild auswählen“ auf der linken Seite des Bildschirms. Daraufhin wird die Mediathek geöffnet und du kannst ein bereits hochgeladenes Bild aus deinem WordPress-Adminbereich auswählen oder ein neues hochladen. Wir empfehlen immer Letzteres, denn es ist wichtig, dass das Bild die richtige Größe hat, damit es in den entsprechenden Bereich auf der Seite passt. Mehr dazu erfährst du in unserem Beitrag über die Größenanpassung von Bildern für die Verwendung im Internet.
Sobald dein Bild die richtige Größe hat und der Seite hinzugefügt wurde, kannst du einige Bearbeitungsoptionen nutzen. Du kannst z. B. die Ausrichtung festlegen und einen Link zum Bild hinzufügen, damit es beim Anklicken als Schaltfläche fungiert. Für technischere Bearbeitungen, die du vornehmen möchtest, stehen dir auch Styling- und erweiterte Optionen zur Verfügung. Wie immer solltest du deine Änderungen speichern.
Abstandshalter hinzufügen
Abstandshalter werden oft verwendet, um deine Webseite optisch ansprechender zu gestalten. So wird sichergestellt, dass dein Inhalt nicht zu sehr zusammengewürfelt ist. Gleichzeitig kann sich eine Aufforderung zur Handlung von anderen Textbereichen abheben. Unsere Philosophie bei Primal Space ist es, saubere Websites zu erstellen, die den Inhalt unserer Kunden in den Vordergrund stellen. Wir nutzen den Weißraum, um sicherzustellen, dass die Hauptsache die Hauptsache bleibt. Damit deine Botschaft nicht verwässert oder von den Nutzern deiner Website übersehen wird, weil sie hinter komplexen Seitenlayouts und ablenkenden Bildern versteckt ist.
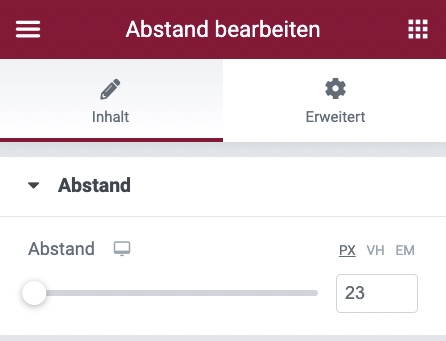
Das Hinzufügen von Abständen ist ganz einfach, denn es ist ein weiteres Element im Elementor-Menübereich links auf der Seite. Ziehe es einfach per Drag & Drop an die gewünschte Stelle. Mit dem Editor kannst du dann die Größe des Abstandhalters bestimmen, indem du die Zahl im Feld änderst.

Du kannst deine Änderungen live im Frontend deiner Website rechts auf der Seite sehen und weißt sofort, ob du auf dem richtigen Weg bist. Du kannst auch Abstände aus dem Element selbst erstellen. Das ist etwas komplizierter, aber einfach zu handhaben, wenn du weißt, wo du suchen musst. Dies ist besonders nützlich, um Abstände zwischen den Zeilen einzufügen. Für diese Methode wählst du zunächst die blaue Registerkarte oben in deiner Zeile aus. Wir öffnen die Bearbeitungsoptionen für diesen Abschnitt im Elementor-Panel. Als Nächstes navigieren wir zur Registerkarte „Erweitert“ und bearbeiten die Ränder.
Wenn du Zahlen in diese Felder eingibst, siehst du, dass zwischen den Zeilen auf deiner Seite ein Abstand entsteht. Vergiss nicht, deine Änderungen zu speichern.
Elemente duplizieren
Wir haben uns in dieser Elementor-Bedienungsanleitung bereits das Stiftsymbol angesehen, das sich zum Bearbeiten oben links neben einem Element befindet. Diese Schaltfläche hat aber auch eine Rechtsklickfunktion, mit der du ein Element wie einen Textblock, eine Schaltfläche oder ein Bild duplizieren kannst. Eine wirklich nützliche Funktion, die du vielleicht schon aus dem WordPress-Adminbereich kennst.
Du kannst auch eine ähnliche Funktion verwenden, um eine ganze Zeile in Elementor zu duplizieren. Klicke einfach mit der rechten Maustaste oben auf den blauen Rahmen des Abschnitts, den du klonen möchtest, und die Option zum Duplizieren wird im Menü angezeigt.
Warum ist das hilfreich? Oft können wir viel Zeit damit verbringen, die Einstellungen für eine bestimmte Zeile zu perfektionieren. Und meistens bestehen Seiten aus einigen wenigen, sich wiederholenden, sehr ähnlichen Zeilen (vor allem solche mit Text- und Bildblöcken). Deshalb kannst du mit der Duplikatfunktion bei dieser Aufgabe Zeit sparen. Anstatt also jedes Element manuell neu zu erstellen, kannst du es duplizieren und die entsprechenden Texte und Bilder nach Bedarf ersetzen.
Wir empfehlen diese Funktion auch, wenn du einen Bereich deines Designs ändern möchtest, der von einem Webentwickler erstellt wurde. Dupliziere einfach die Zeile, ersetze den Inhalt nach deinen Wünschen und lösche dann den alten Bereich, wenn du mit dem neuen Design zufrieden bist. So kannst du Änderungen mit einem Sicherheitsnetz vornehmen. Du weißt, dass du jederzeit zum ursprünglichen Design zurückkehren kannst, wenn du mit den gewünschten Änderungen nicht zurechtkommst oder dich überfordert fühlst.
Löschen von Elementen
Sobald du dein neues Design perfektioniert oder den Inhalt deiner Seite ersetzt hast. Vielleicht hast du beschlossen, Teile zu löschen, die nicht mehr benötigt werden. Das ist ganz einfach und funktioniert mit der gleichen Rechtsklick-Funktion, die wir oben beim Duplizieren einer Zeile oder eines Elements beschrieben haben. Folge einfach denselben Anweisungen, aber navigiere zu der Schaltfläche „Löschen“ im Pop-up, die sich unten im Menü befindet.
Zurück zum Elementor Menü
Nachdem du ein bestimmtes Element bearbeitet hast, ist es ganz einfach, zum Startbildschirm des Elementor-Bearbeitungsfensters zurückzukehren. Klicke einfach auf eine beliebige Stelle auf deiner Webseite, die nicht zum Zeileninhalt gehört. Oder klicke auf das Symbol mit den Quadraten oben rechts in deinem Elementor-Editor. Hier kannst du mit der nächsten Aufgabe fortfahren. Wenn du einen bestimmten Block bearbeiten möchtest, klicke ihn einfach an und die Bearbeitungsoptionen für diesen Bereich werden angezeigt.
Vorschau auf die Seite

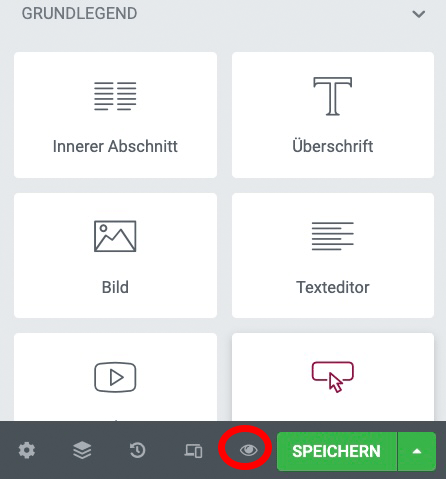
Eine wichtige Funktion, um deine Änderungen zu sehen, bevor du sie live auf deiner Website veröffentlichst, ist die Vorschaufunktion. Du hast vielleicht das Augensymbol unten im Elementor-Editor neben dem grünen Veröffentlichen/Speichern-Button bemerkt.
Wenn du darauf klickst, wird ein neues Fenster geöffnet. Es zeigt eine Vorschauversion deiner Website mit deinen aktuellen Änderungen. Hier kannst du die Änderungen sehen, bevor du sie bestätigst und live auf deiner Seite veröffentlichst. Eine Funktion, die wir regelmäßig nutzen, um ein Gefühl für das Aussehen eines bestimmten Bereichs zu bekommen und zu sehen, wie er aus der UX-Perspektive aussehen wird.
Du solltest diese Funktion häufig nutzen und deine Änderungen regelmäßig im Vorschaumodus überprüfen, bevor du sie speicherst. Es gibt nichts Schlimmeres, als stundenlang an einer Aufgabe zu arbeiten und dann in der Vorschau festzustellen, dass sie nicht ganz so funktioniert wie geplant und du wieder von vorne anfangen musst. Mit der Vorschau kannst du das schon im Vorfeld verhindern.
Zum Schluss
Wir hoffen, dass diese Elementor-Bedienungsanleitung dir eine gute Hilfestellung gegeben hat. Außerdem ist es ein hilfreicher Ausgangspunkt für die Navigation und Aktualisierung deiner WordPress-Website mit Elementor. Es kann entmutigend erscheinen, etwas Neues zu lernen. Wie alles, was du lernst, braucht es Zeit und Geduld. Aber sei versichert, dass Elementor extrem benutzerfreundlich ist. Aus eigener Erfahrung wissen wir, dass du die wichtigsten Funktionen der in diesem Beitrag beschriebenen Elemente verstehst. Der Rest ist leicht zu erlernen. So kannst du deine eigene Website mit Leichtigkeit aktualisieren und Änderungen vornehmen.
Mit diesem Elementor-Leitfaden und anderen WordPress-Benutzerhandbüchern für Gutenberg, WPBakery Page Builder und Visual Composer wollen wir dir helfen, Vertrauen aufzubauen und Fähigkeiten zu erwerben, die es dir ermöglichen, deine Website selbst zu aktualisieren. Websites, die ständig gepflegt und aktualisiert werden und frische Inhalte enthalten, ranken in den Suchmaschinen hoch und fördern die Suchmaschinenoptimierung. Du kannst immer wieder auf dieses Elementor Benutzerhandbuch zurückkommen. Wenn du eine Frage zu etwas Bestimmtem hast, das nicht in diesem Leitfaden enthalten ist, dann zögere nicht, dich zu melden.
Wenn du mehr über die Entwicklung von WordPress erfahren möchtest, kannst du uns auch gerne deine Anforderungen schicken. Unser Team hier bei Primal Space wird sich mit dir in Verbindung setzen und dir helfen.